Project Overview
Noon is an all-in-one productivity solution for students and young professionals who are always on the run and do not have time to keep up with a dozen apps to track their time and tasks
Understand
Problem
When you’re constantly on the go, it can be difficult to keep track of daily tasks especially when there are a dozen apps for tracking tasks and events.

Within the productivity market, there are two main categories:
What if we can make organizing our time, tasks, and notes easier? What if this could be done all in one app?
Market Research
Task Management
Focuses on providing tools and features to help users organize, prioritize, and track their tasks and projects efficiently.
Time Management
Offers solutions to help users plan, allocate, and optimize their time for increased efficiency and productivity.
Within the two categories, there are a few prominent apps that users often gravitate toward:


Google Calendar (Time)
Apple Calendar (Time)
Spend less time planning and more time doing with a shareable calendar that works across Google Workspace
Organize your time with iCloud Calendar. It’s always up to date on any device and on the web



Notion (Task)
Trello (Task)
Todoist (Task)
A single space where you can think, write, and plan—and do it exactly the way you want
The visual tool that empowers you to manage any type of project, workflow, or task tracking
Become focused, organized, and calm with an all-in-one task manager and to-do list
As these apps are some of the biggest players in the productivity space, I wondered what students and young professionals have to say about them. I wanted to know whether or not people actually use them and if they find them helpful.
User Research — Survey
I sent out a survey to students and young professionals, and received 22 responses. Here are the higher level findings of user demographics and preferences:
20/22 respondents
91 %
are current students
14/22 respondents
64 %
have time and task management methods in place
4/22 respondents
18 %
have trouble figuring out the best method for them
18/22 respondents
82 %
found it difficult to get used to specific productivity apps
Stress Scale
What if we can make organizing our time, tasks, and notes easier? What if this could be done all in one app?

Productivity Scale
Boosters: structure, goals
Detractors: distractions
Detractors: distractions

Here are the biggest takeaways that will be helpful for the next stage:

20/22 respondents
91 %
use Google Calendar
18/22 respondents
82 %
use Notion
🗓️ + 📥
18/22 respondents
82 %
use more than one app to track tasks and boost productivity

2/22 respondents
9 %
use traditional methods like sticky notes, journals, and mental checklists
User Research — Interview
After interviewing 13 people in-person, I got a better understanding of user behaviors, needs, and pain points:
- Majority of interviewees prefer a simpler interface that feels intuitive
- Many people who use Notion love the app for its flexibility, but thought that the learning curve is too steep
- Everyone who uses a task management app also uses a calendar app to track assignments and events
- Those who are more stressed often don’t have a solid, consistent task management system
Ideation
Low-Fidelity Wireframes
I knew that I wanted to create an onboarding flow to allow for automatic app customization, according to the user’s learning preferences and needs.

The minimum viable product (MVP) will have three main ways of keeping track of tasks and time.
The first being a master task list, where the user can add all of their tasks and they will auto-populate onto the other task and time managers.
The next method is a calendar that organizes tasks according to when they should be completed. Showcasing what the month, week. or day will look like in terms of tasks.
The last kind of task manager is a kanban board, which will show the status of each task and what should be prioritized.
It is crucial to have all of these different kinds of task and time management methods to cater to different types of people and how they best digest information.

Another feature that I think would be necessary is a notes page, where the user can quickly jot down important notes or things they don’t want to forget on little post-it notes.
The profile page is where the user can track their daily and weekly productivity, according to their own rating each day.

Ensuring that the interface is intuitive and interactive is crucial to increasing app adoption and stickiness. By having pre-set task and time managers, it will be easier for the user to ease into the app and
Branding
Mood Board
First, I headed to Pinterest for inspiration. I knew that I wanted a fun and colorful aesthetic, which is different from most productivity apps. My reasoning for a bright and playful aesthetic is to capture the user’s attention and make productivity more interesting.

Name and Logo
Naming is always an intensive process and it took me quite some time to come up with a fitting name for the productivity app. I thought of all the times my friends and I look at the time in the library and go “Oh my gosh, it’s already noon! We haven’t really gotten anything done.” With this relatable background story, I thought the word “Noon” would be fitting as it is often around 12 pm that many college students get up and realize that we have to be productive before the time flies by. As for the logo, I wanted to use little wispy motifs to add another layer to the name.

Typeface
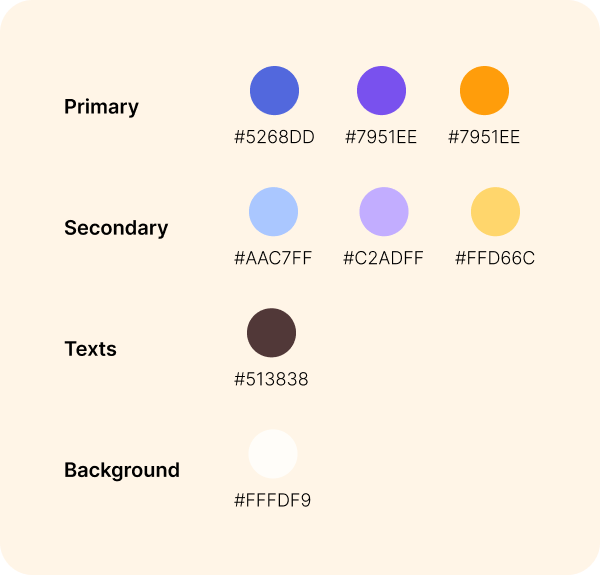
Colors
For the fonts, I went with a serif and sans-serif pairing to make the app look more modern and balanced.
I chose bright colors that contrast well to create a fun and captivating palette.


Mascot
I wanted to have a little character to motivate the user on their productivity journey. Meet Star Boy!

I want to make sure that everything feels light and fun to decrease stress related to productivity and workload.
Prototype
First Iteration
To make the interface more minimal and easier to look at, I went with a white background, dark grey text, and blue accent.

User Testing
After conducting product testing with 5 users, I compiled a list of items that I have to work on to improve the user flow and experience on the app:
Welcome
- 4/5 users tried to swipe instead of pressing “Enter”
Task List
- 3/5 users said the task list should have a title
- 5/5 users had a difficult time reading the items
Calendar
- 2/5 users got confused when they were able to swipe both vertically and horizontally on the calendar
- 5/5 users found it difficult to use and read the weekly calendar view
Profile
- 4/5 users tried to drag on the star productivity scale
